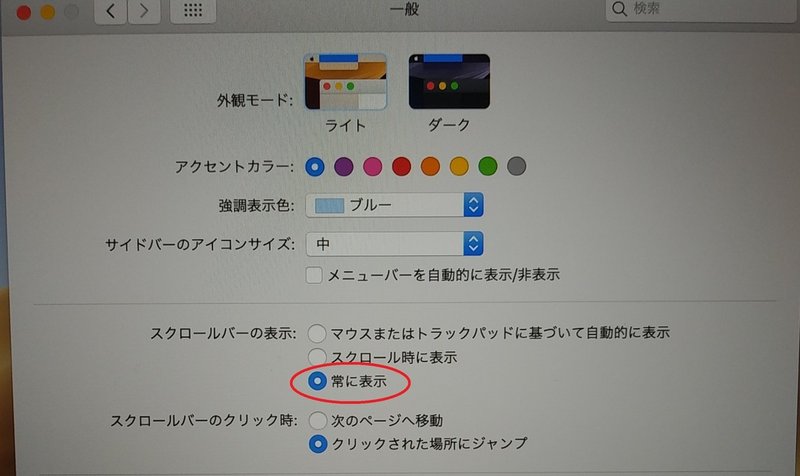
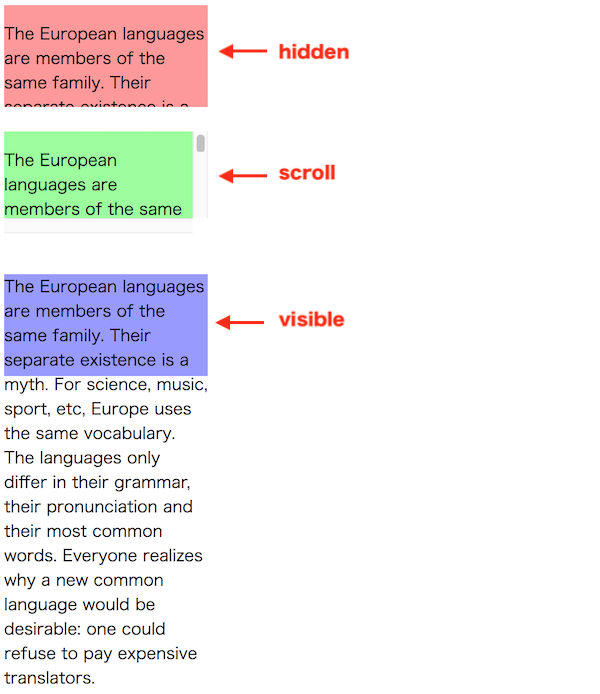
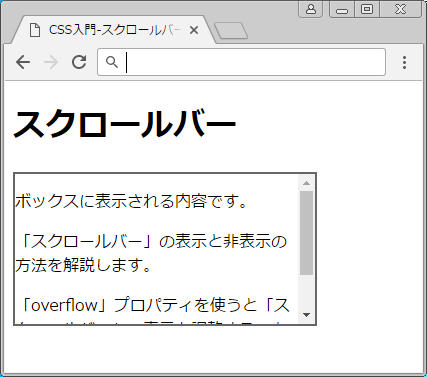
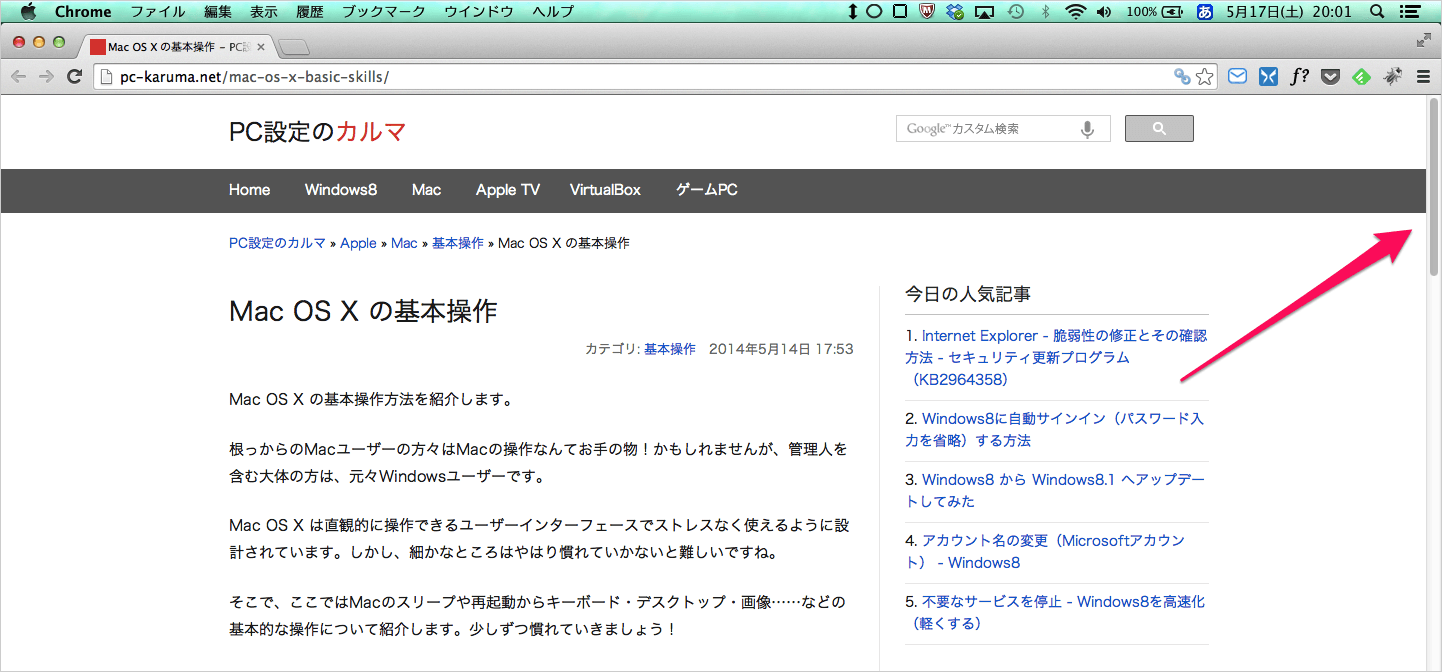
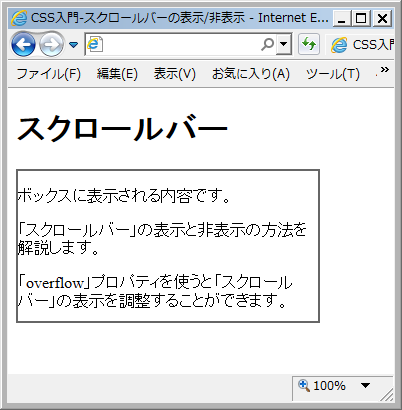
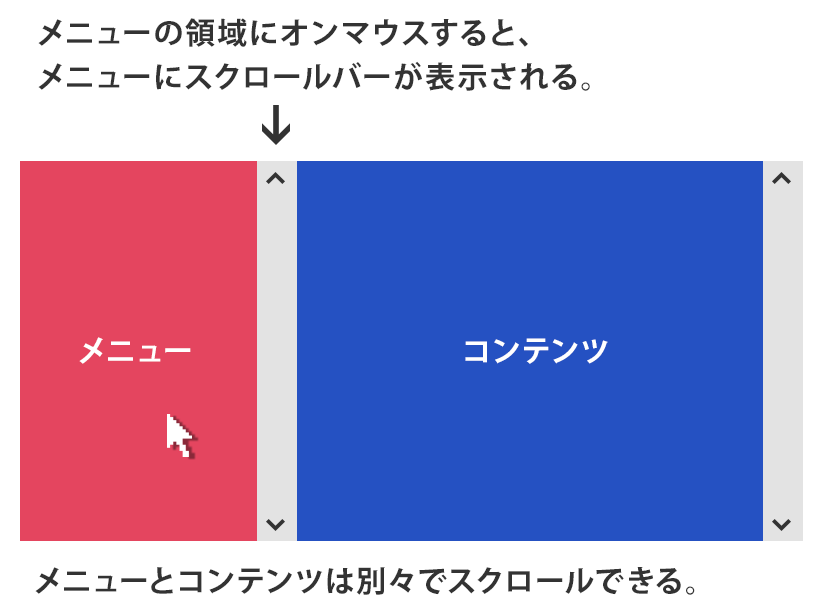
常に垂直スクロールバーを表示しますか? 私はMacを使用していますが、ChromeとSafariでは、マウスがDivの上にあり、アクティブにスクロールしている場合にのみ、垂直スクロールバーが表示されます。 常に表示させる方法Overflowx は CSS のプロパティで、ブロックレベル要素の内容が左右の境界からあふれた場合、どのように表示するのかを設定します。表示しないか、スクロールバーを表示するか、あふれさせるかを1 スクロールバーを表示する方法 11 スクロールバーを常に表示する overflow scroll ボックス内のテキストがその領域に収まらない場合、「overflow」プロパティを使うと、スクロールバーを表示することができます。値に "scroll" を指定すると常にスクロールバーを表示します。

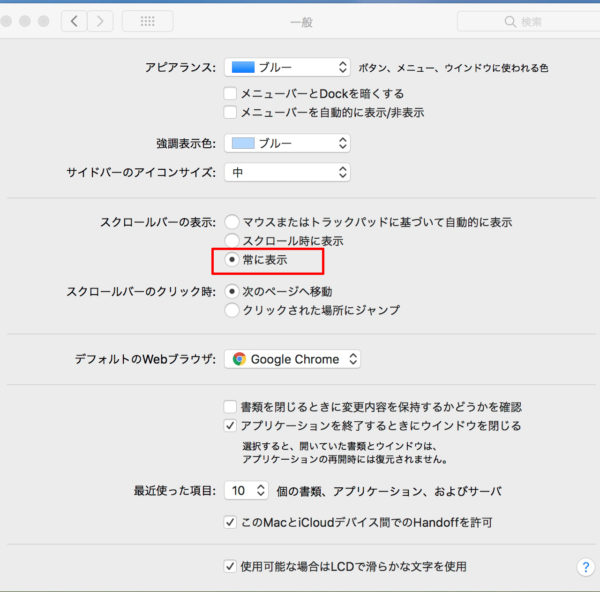
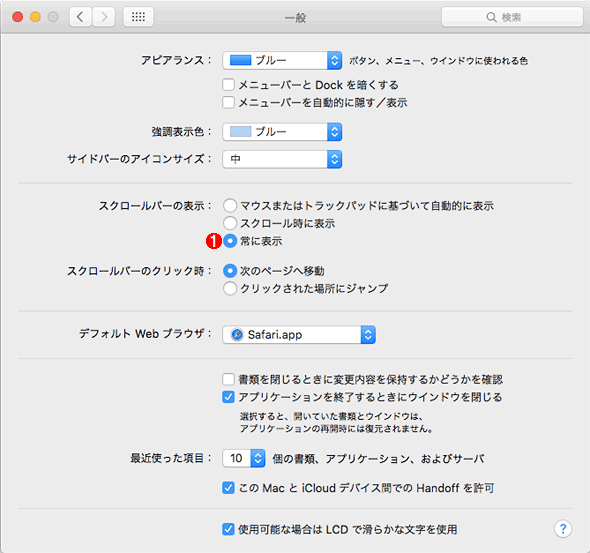
Macでスクロールバーを表示させる方法 おだゆきえ Note
Chrome スクロールバー 常に表示 css
Chrome スクロールバー 常に表示 css-WebKit/BlinkでMacOSのトラックパッドユーザーのためにスクロールバーが非表示にならないようにする (4) スクロールバーの外観は、WebKitのwebkitscrollbar疑似要素 blog で制御できます。webkitappearance docs をnone設定すると、デフォルトの外観と動作を無効にすることができます。 スクロールバーを常に表示したい(Chrome,Safari,FireFox) スクロールバーを常時表示しておきたく、試行錯誤しています。 一部 (iPhone 7 Plus)のchromeで表示されず解決法が分からず質問させていただきました。 何を修正すれば表示されるのでしょうか? 手元に




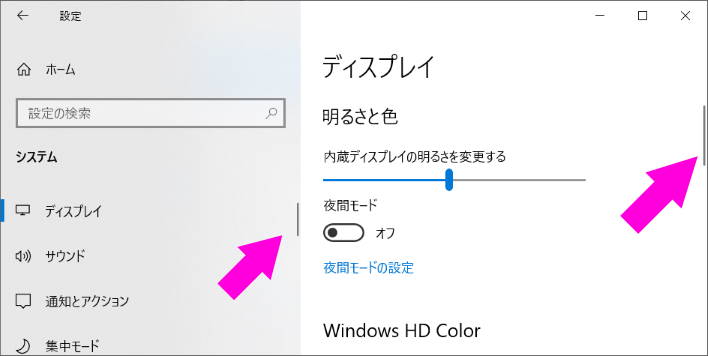
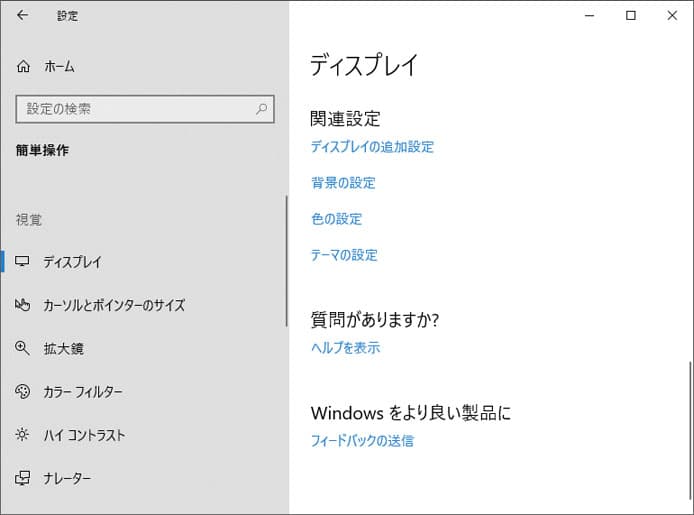
Windows 10でスクロールバーを常時表示にする方法 Nov Log
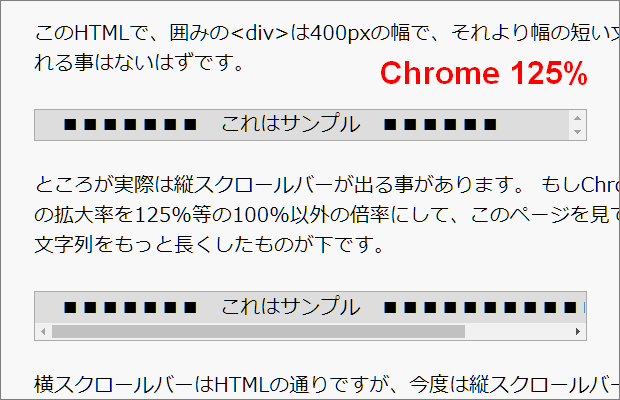
手元にあったGoogle Chrome (Windows10 64bit)で試してみましたが、書かれている通り、スクロールバーは表示されていました。 CSSは詳しくないのですが、contentにoverflow hidden;を追加する、というのではどうでしょうか。 このような疑問に答えます! 本記事ではiphone、ipadでもスクロールバーを常に表示する方法について解説します。 以下ソースを追加してスクロールバーにCSSを当てよう。 僕は上に表示していますが、中には左の方が使いやすい、という意見も聞きます。 スクロールする要素を作る CSS (126)の指定は、ほんとはscale(125)なのですけれど、スクロールバーが常に表示されてるタイプのデバイス(Windows Safari、Firefox、IEでもChromeと同じ感じにパララックスする
残念ながらホーム画面等でサイドバーを表示できません。とは言え、これはChromeの制限に起因することなので仕方ないと言えます。 願わくばこの制限が緩和されればと思います。 Unfortunately, the side bar can't be appeared in a start up page It's not good お世話になっております。SeekNextの佐藤です。今回は「overflowscroll;」を設定した時に表示されるスクロールバーを非表示する方法に関して書いていこうと思います。 特にIE, Edgeにおいてデザインの google chromeのとあるページのみ右側の縦スクロールバーが昨晩から表示されなくなりました。 デスクトップ windows7 64bit chrome 最新ver マウスは縦スクロールの調子が悪いので、キーボード↑矢印↓矢印で操作してますが、いつものように使用したいの
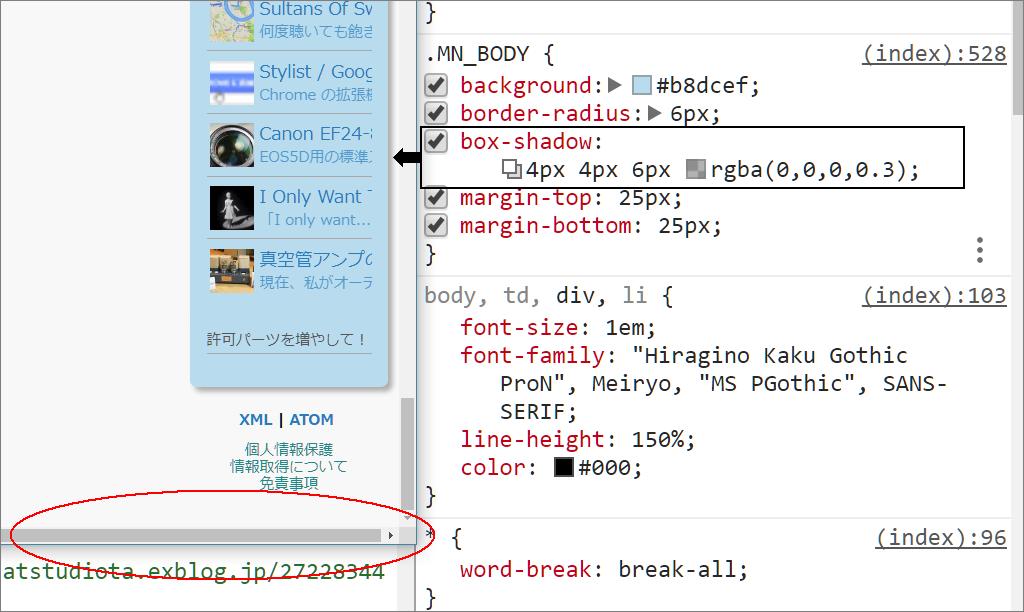
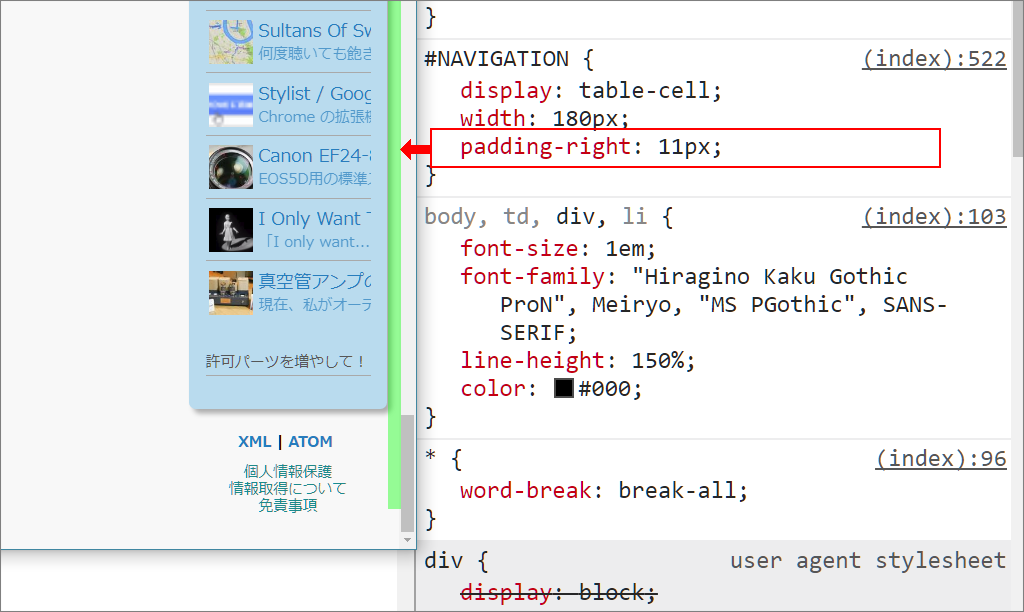
HTML/CSS (K)iPhoneでもスクロールバーを表示させて、カスタマイズする方法はWebkitで iPhoneが発売された初期の頃「スマホにはスクロールバーの概念がない」とあるお方からスマホが出来た頃にそう言われましたが、 「スクロールバーがない=スクロールでき HTMLの用意 Step 1 魔法の単位"vw", "vh"で要素の幅と高さを常に画面の高さに保つ Step 2 "flexible box (flexbox)"で縦横中央配置を実現 Step 3 "backgroundsize cover;"で画面一杯に1枚の大きな画像(ヒーローイメージ)を表示 おまけ "scrollsnap googlechrome iframe scrollbar 24k 1 ええと、jsfiddleでこの正確な動作を再現できますか?指定したCSSにより、スクロールバーが常に表示されるようになります。 — sg3s 11 hidden まず、Chromeでページを開いたら、ページ画面のどこでもよいので右クリック。さらに「検証」をクリックしてください



ホームページ作成 スクロールバーの表示 非表示を調整する Webサイト作成 フリー素材コード の1uphp Com スタイルシート Htmlやfirefox Operaなどのブラウザの表示結果まで




Google Chrome 32は不具合が多いらしい つれづれ日記
Mac Chrome 35 のキャプチャが一番わかりやすい。通常、overflow のスクロールバーはその要素幅の内側に表示されて、コンテンツ部分の幅が狭まる。しかし overlay 値を指定するとスクロールバーがコンテンツにかぶさるようになる。ChromeとSafariでは、垂直スクロールバーは、マウスがDivの上にあり、アクティブにスクロールしたときにのみ表示されます。 常に表示させる方法はありますか? css macos scroll overflow — ジャンボ ソース 4 ええと 、 jsfiddleで この正確な動作を再現できます スクロールバーは常に表示された状態になります。 auto ユーザーエージェントに依存する。多くの場合は、スクロールバーが表示されます。 nodisplay (テキスト等のコンテンツが収まり切れない場合)は、ボックス全体が削除されます。 nocontent




コンテンツを表示する枠をページの中央に配置する Css Ipentec




縦スクロールバーが2つ表示される
表示されない 表示 消える 横スクロールバー 常に表示 ブラウザ スマホ スクロールバー スクロールできない chrome ipad ios5 jquerymobile cordova webkit JQuery Mobileリストビューをリフ 年のスクロールバー関連 CSS 事情 (Chrome・Firefox・iOS) IE 時代にスクロールバーの色を変えて遊んでいたのが懐かしい。 目次 Chrome 向け・スクロールバーのスタイリング方法 慣性スクロール実装でスクロールバーは常に表示できない? – Fantastech 常に垂直スクロールバーを表示しますか? 11年09月21日に質問されました。 閲覧回数 2747k回 ソース スクロールする要素を作る CSS (126)の指定は、ほんとはscale(125)なのですけれど、スクロールバーが常に表示されてるタイプのデバイス(Windows Safari、Firefox、IEでもChromeと同じ感じにパララックス




縦スクロールバーの謎 Chrome At Studio Ta



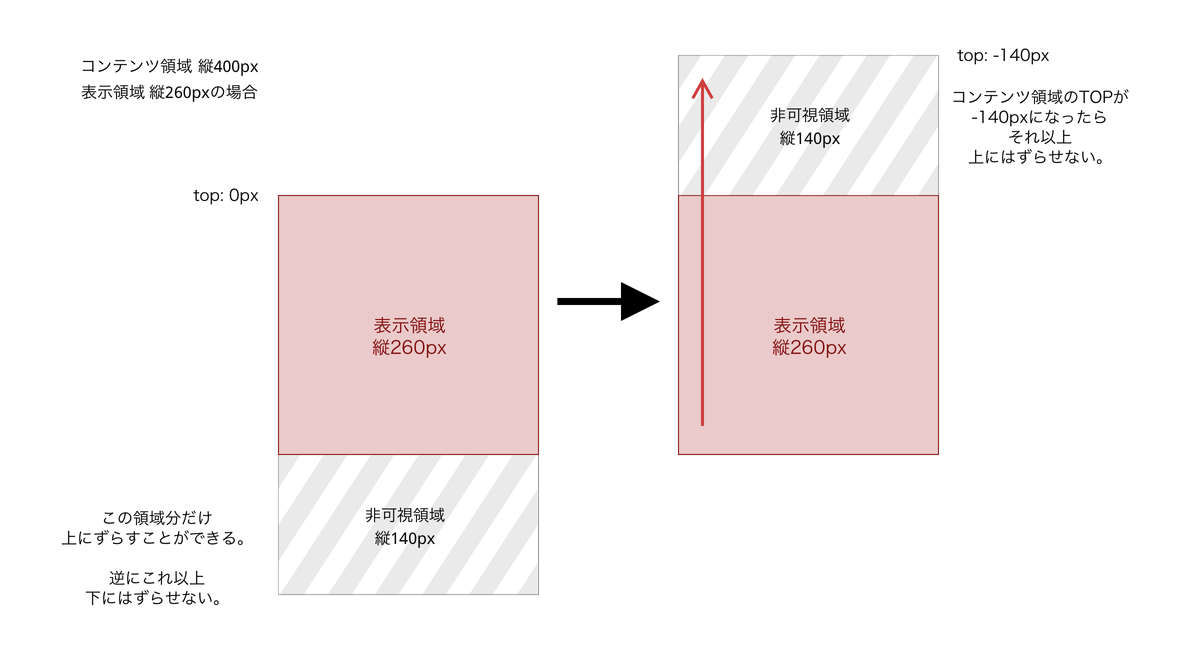
要素サイズとスクローリング
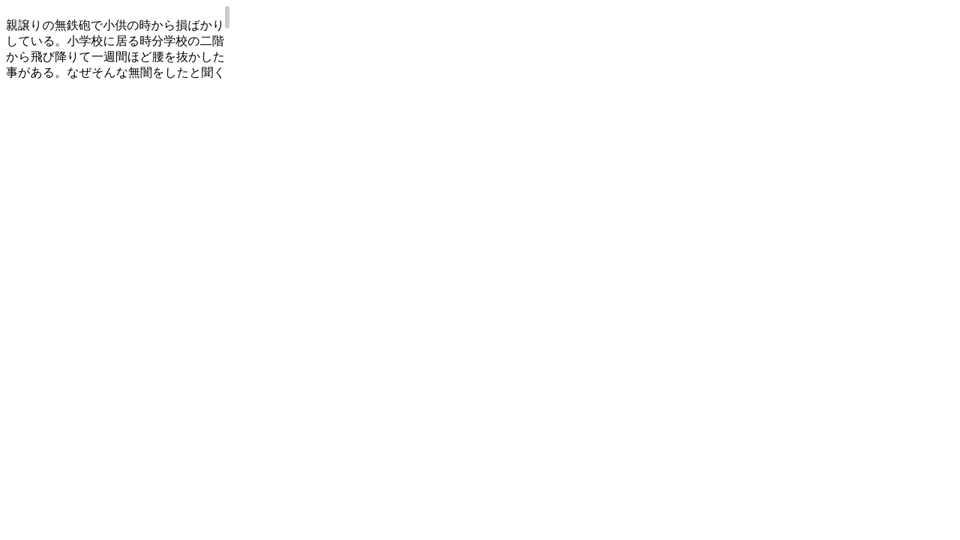
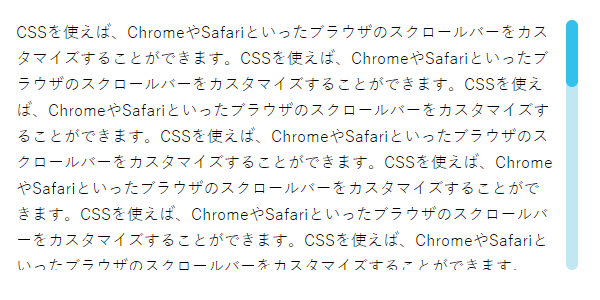
CSSでスクロールバーを常に表示しておく方法 6 タイトルとURLをコピー 様々なページを作成していると、ページ毎にコンテンツの容量に違いが出てきます。 そうすると、縦の長さの違いに伴って、スクロールバーが表示されているページと、されていないデスクトップブラウザーは内容があふれる場合、スクロールバーを表示します。 overlay auto と同じ動作をしますが、場所を取る代わりに内容の先頭にスクロールバーを表示します。 WebKit ベース (例えば Safari) 及び Blink ベース (例えば Chrome 又は Opera) のChromeで表示されないIFrameスクロールバー (2) CSSスタイルを使用する代わりに、iframeのスクロールプロパティを使用してyes設定することができyes (つまり、常にスクロールバーを表示す




スクロールバーの新着記事 アメーバブログ アメブロ




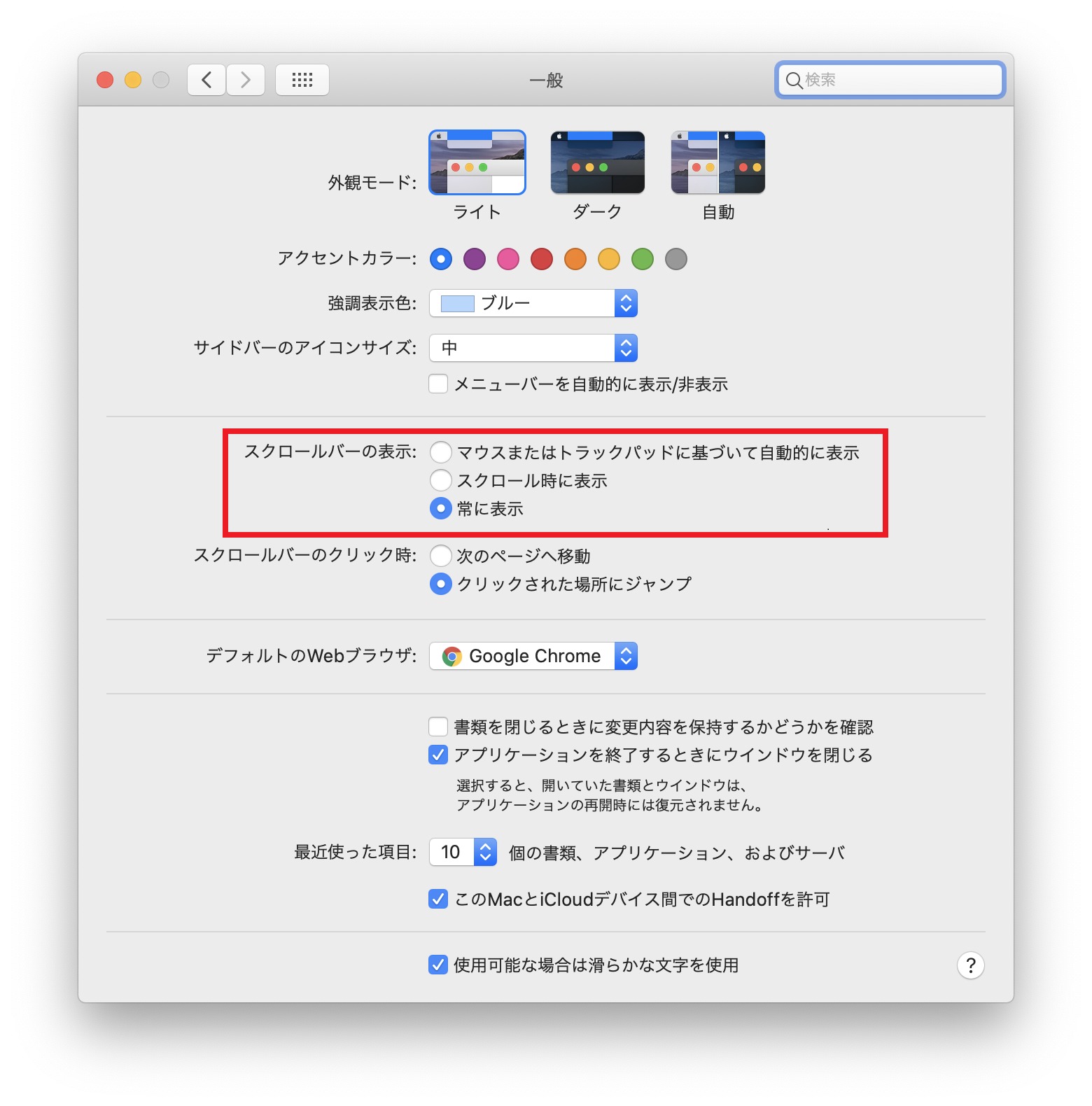
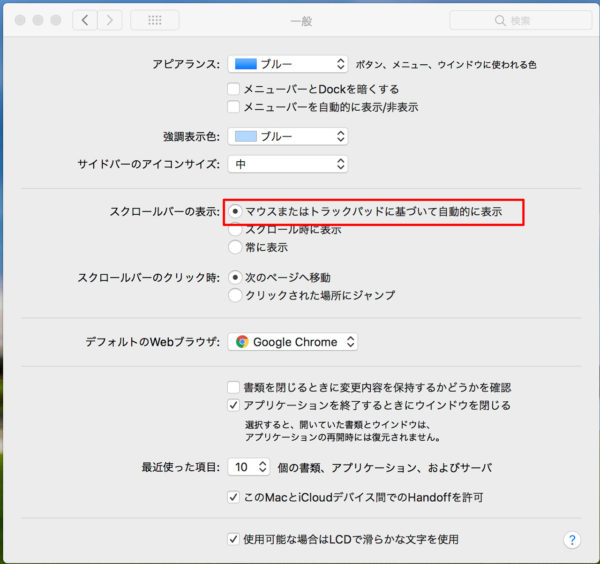
Mac スクロールバーを常に表示する 覚えたら書く
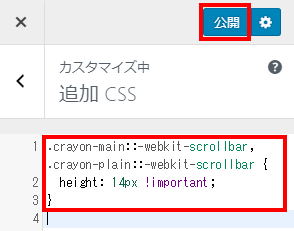
スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ スクロールさせる領域だけどスクロールバーは非表示にしたい。 CSS この記事には、サンプルへのリンクを掲載しておりますが、OS側の設定などで『スクロールバーを非表示』などにしていると、何言ってんだこいつってなると思います。 Macの方は しかし「Always display scrollbars」(スクロールバーを常に表示する)にチェックを入れておくと余分なアクションが無くなってスッキリします。 スクロールバーの角も丸くしたい場合 追加でスクロールバーの角を丸くしたい場合は以下のCSSを更に追加します。




K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会



スクロールコンプレッサー




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




Cssでスクロールバーを常に表示しておく方法 Ux Milk



Css スマホページのdiv要素にスクロールバーを表示 Raining




Macでスクロールバーを表示する Cly7796 Net




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




スクロールバーの新着記事 アメーバブログ アメブロ




Safari Chrome Firefoxでありがちなバグの対処法について 主にcss Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web制作 運用会社




ブックマークサイドバーの評価 使い方 フリーソフト100




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




スクロールバーを常に表示するcss Html Css Jquery Phpを徹底解説 Web担当者の作り方




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room




Ux的ユーザーへの配慮 特定の要素だけ スクロールバーを常に表示させたい Css Qiita




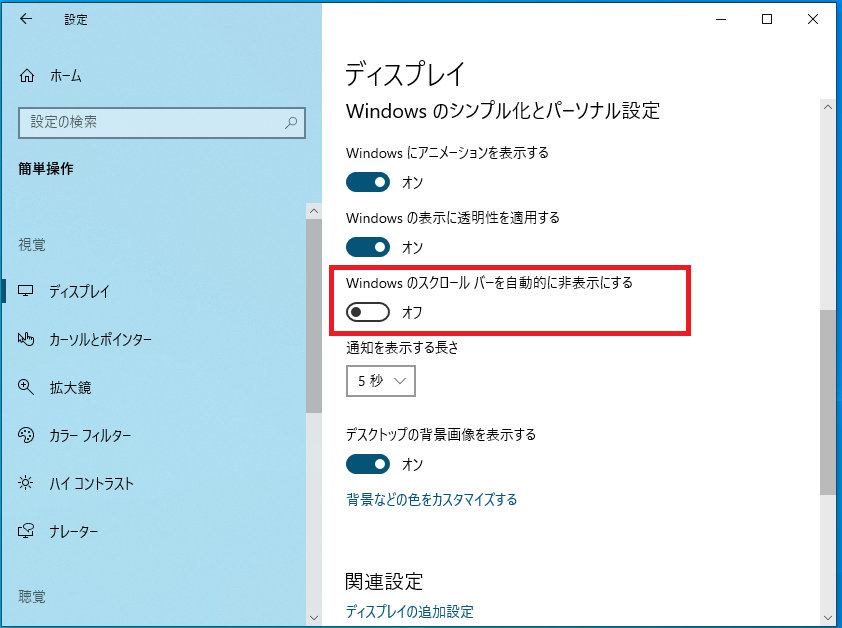
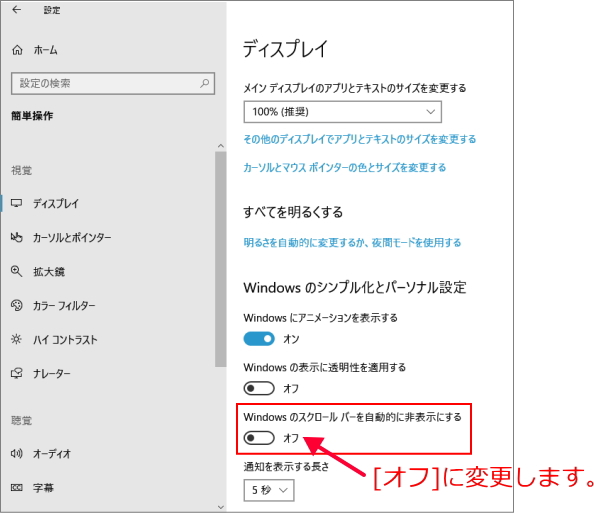
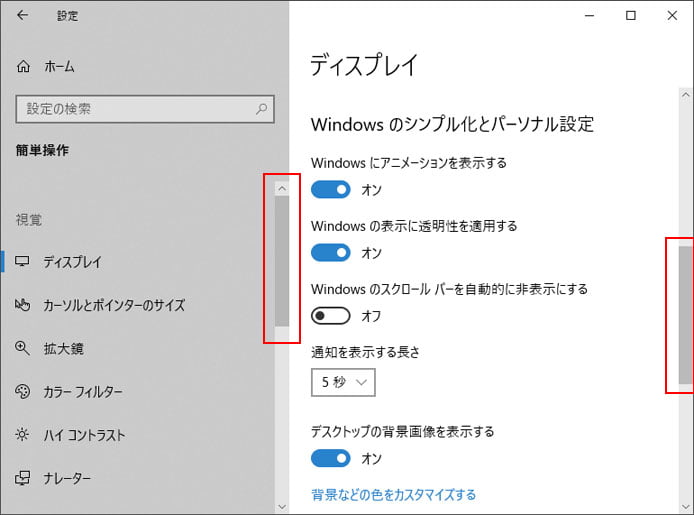
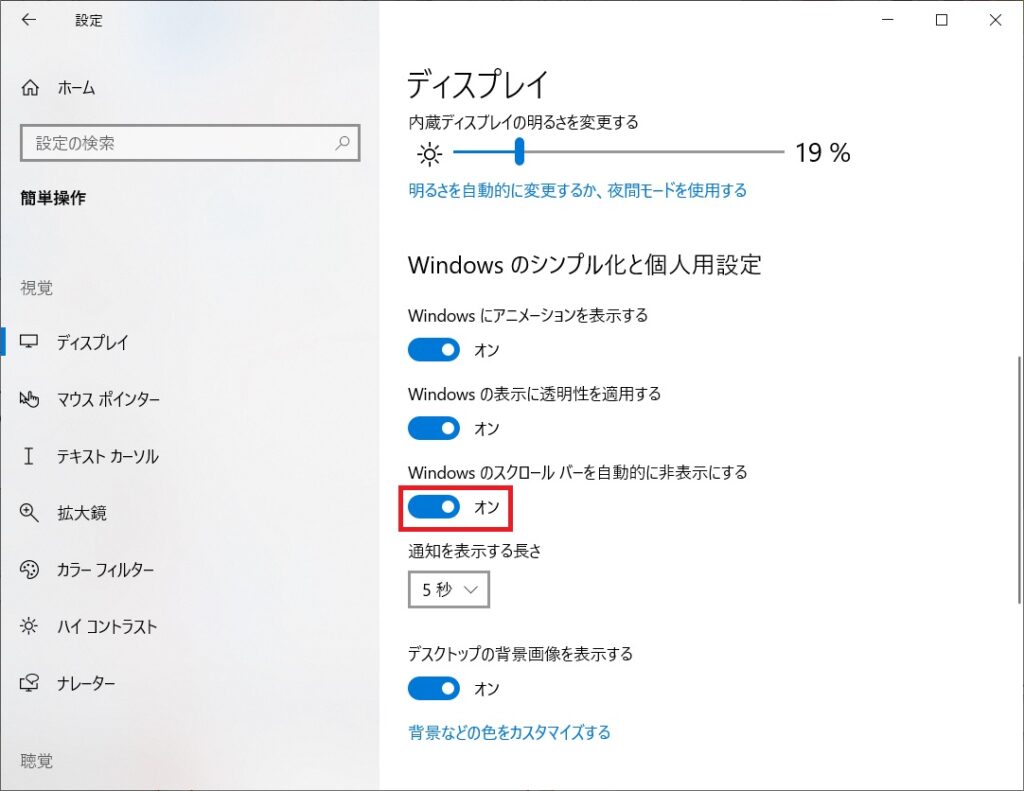
Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler




Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org




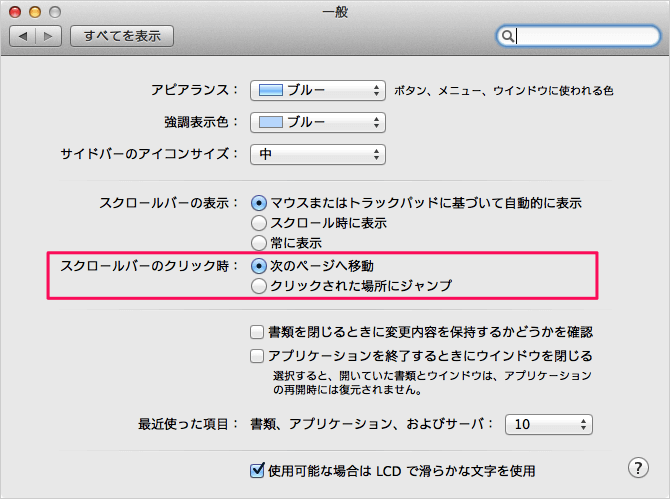
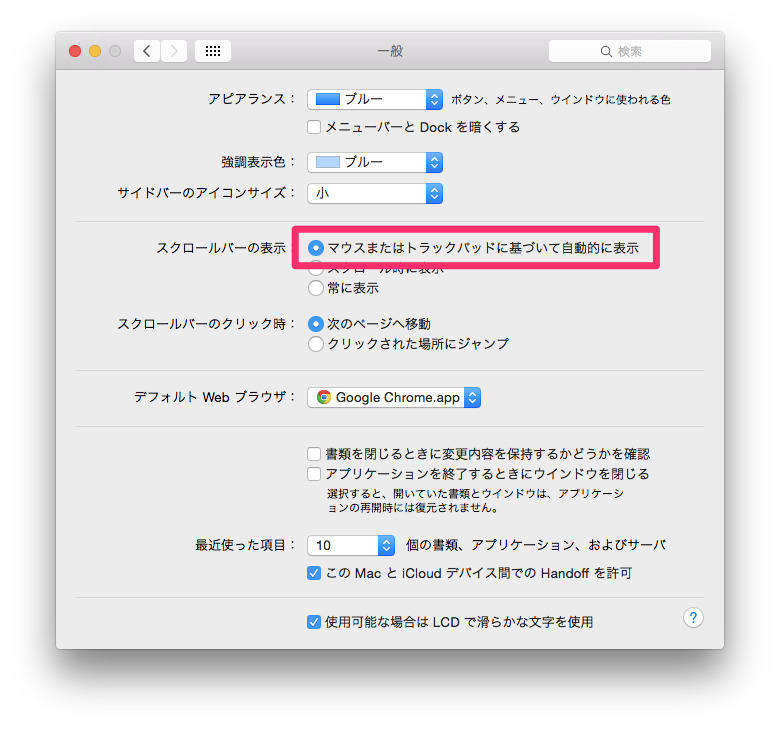
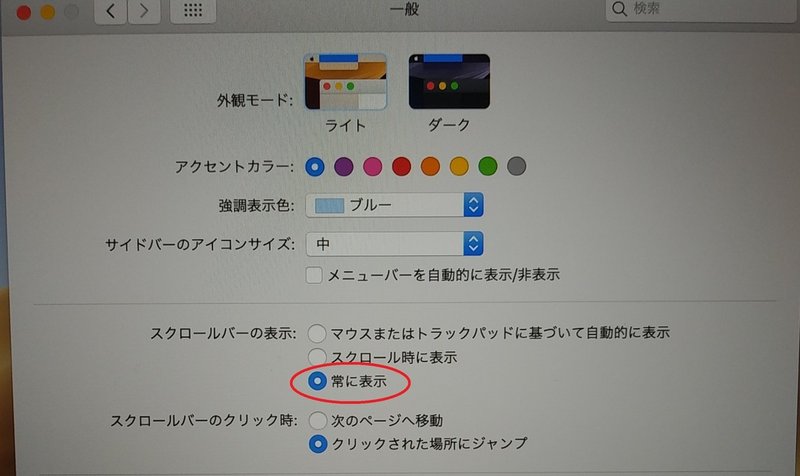
Mac スクロールバーの表示 動作設定 Pc設定のカルマ




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Chromeでページの横スクロールバーが消えない At Studio Ta




Macでスクロールバーを表示させる方法 パソコンをモット楽しむ Pc Fun




Mac Windowのスクロールバーを常に表示する 情報航海術 Office Taku




Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス




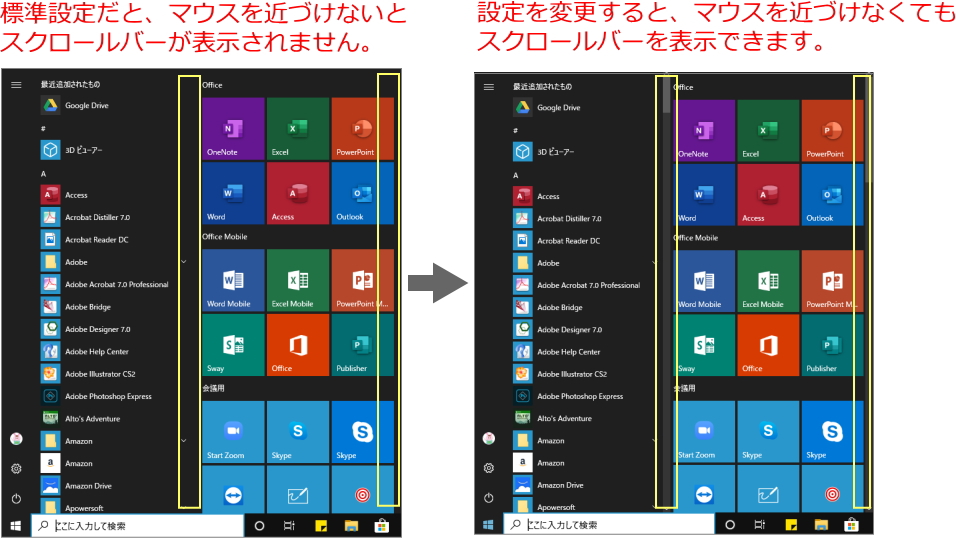
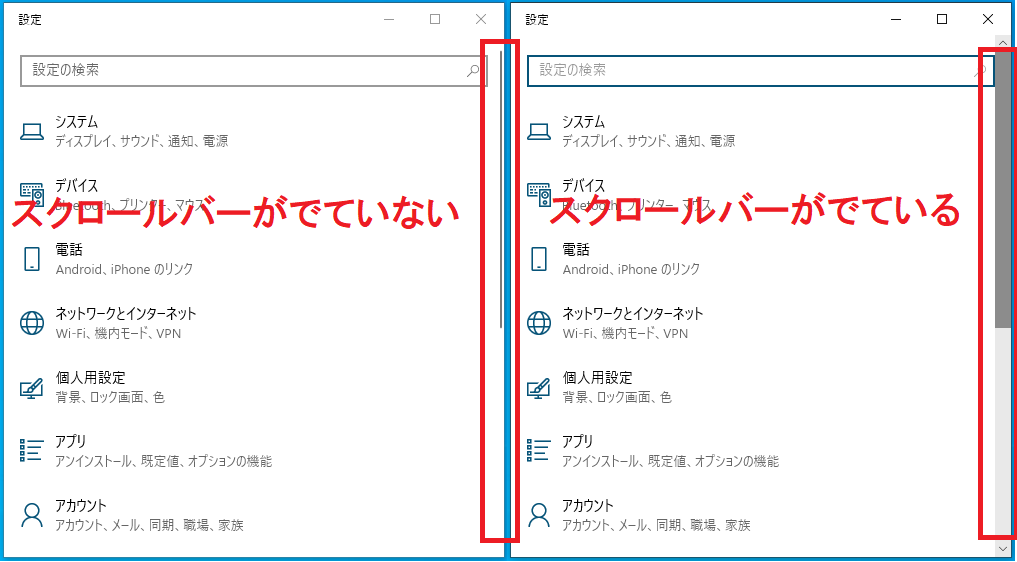
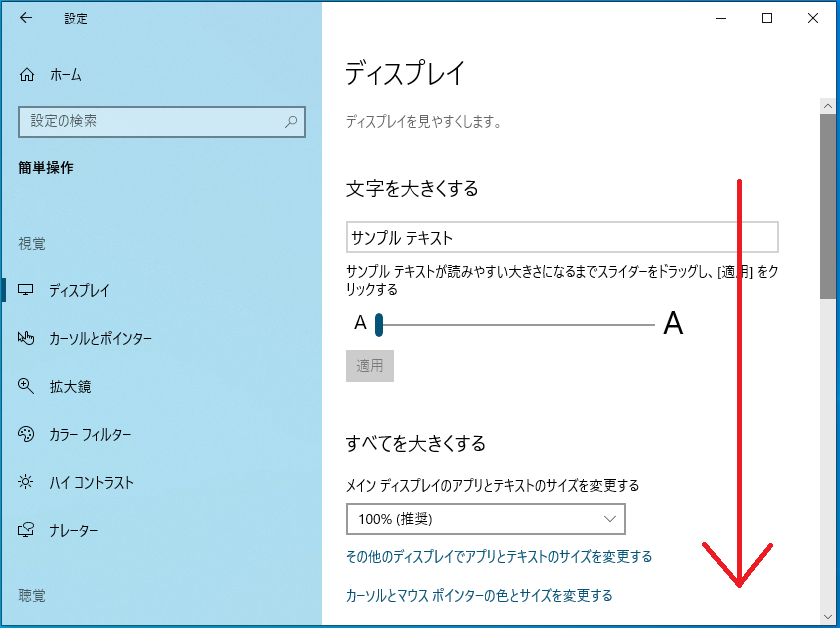
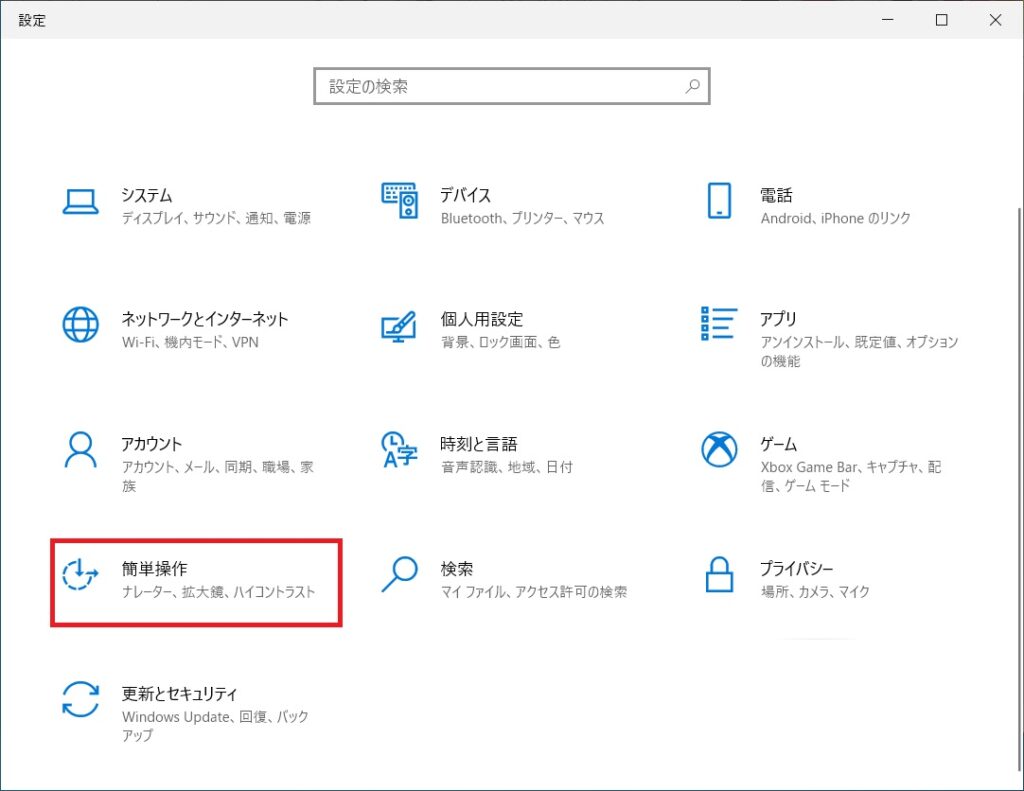
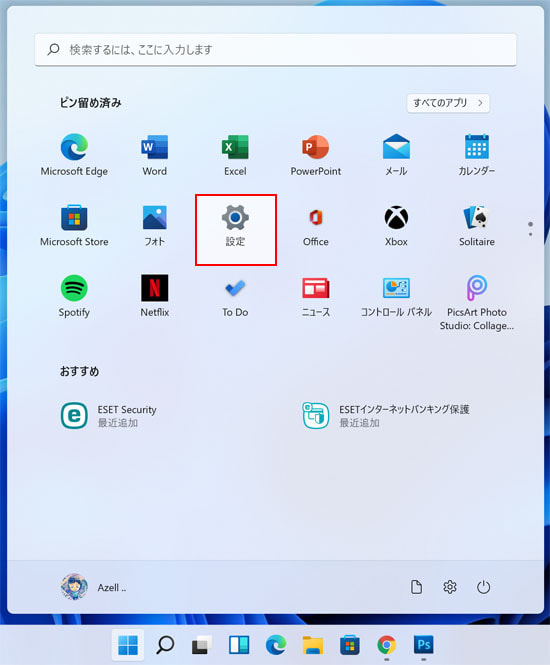
設定 画面やスタートメニューのスクロールバーを常に表示しておく方法 とあるオタクの徒然日記




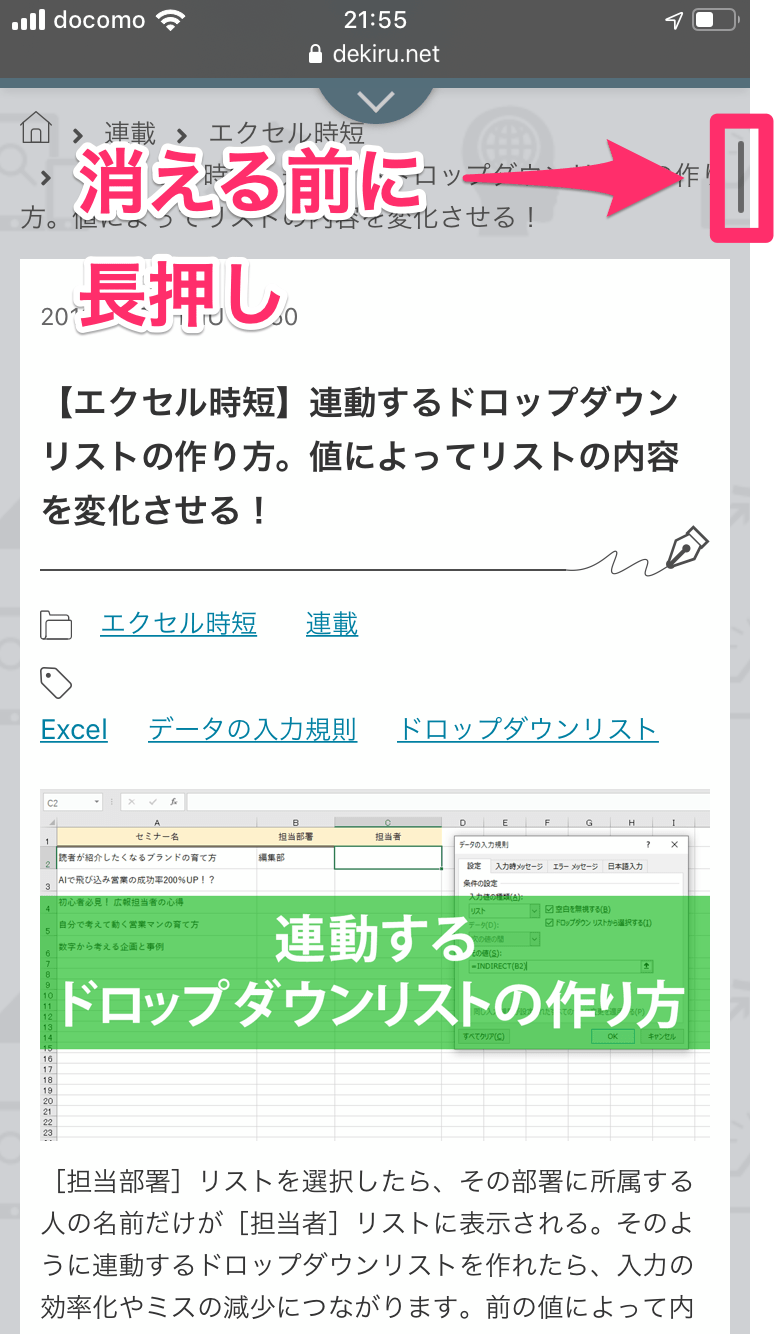
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Windows10 スクロールバーを常に表示させる ぱそかけ




Overflow Overlay Dskd




スクロールバーを常時表示する



ゆうのすけブログ Macでスクロールバーを常に表示したい場合の対処法




Windows10 スクロールバーを常に表示させる ぱそかけ




Mami6lr ブラウザ ブラウザの縦スクロールの表示の種類でレイアウトに影響がでることを知らなかった話



Macのスクロールバー表示設定を スクロール時に表示 に変えたらすっきりした Piyo Tech Life




Macでスクロールバーを表示させる方法 おだゆきえ Note




Overflow Scroll を使用した時に表示されるスクロールバーを非表示にする方法 Seeknext合同会社 シークネクスト




サイト全体がずれる Css スクロールバー ページの高さが長い場合




スクロールバーの新着記事 アメーバブログ アメブロ




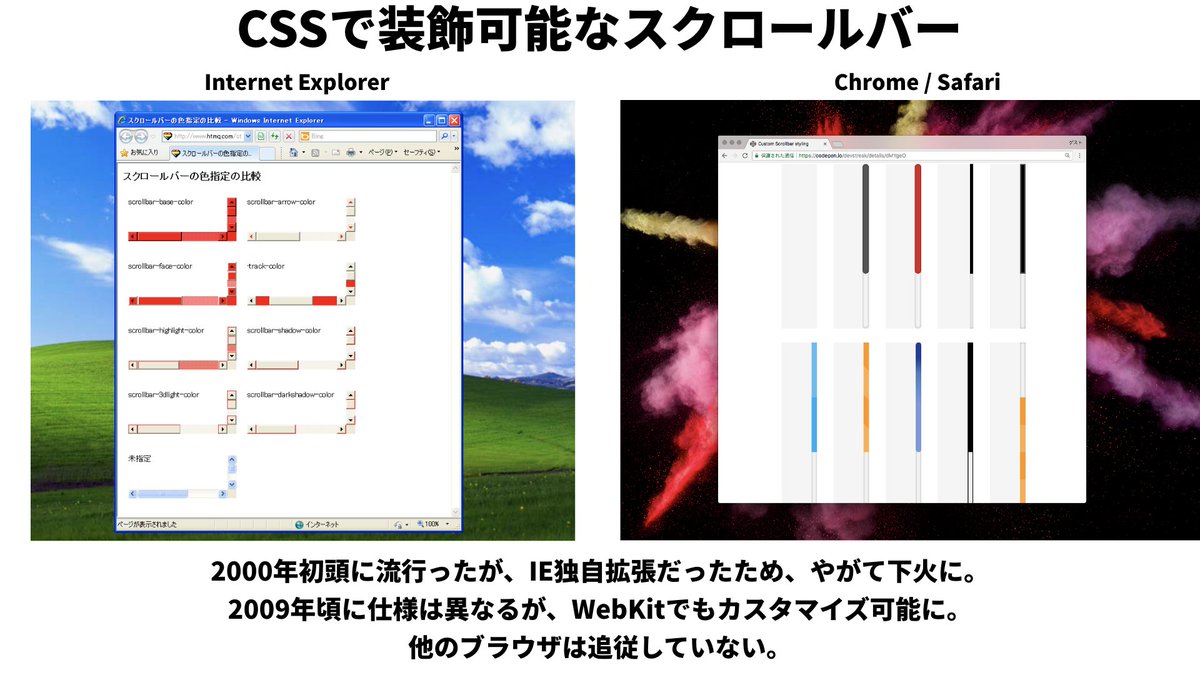
池田 泰延 Ics 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも スクロールバーの




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




Cssでスクロールバーをカスタマイズ Qiita




スクロールバーをスマホで表示させる まちゃき 業務後にaチャンネル Note




Chromeのスクロールバーを余すところなくカスタマイズできる拡張機能 Rescroller ライフハッカー 日本版




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




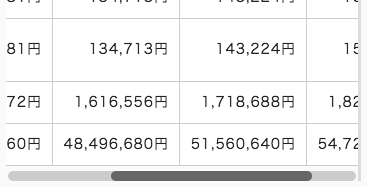
スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




Windows10 スクロールバーを常に表示させる ぱそかけ




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




独自スクロールの実装 Tech Box




Css スマホで要素を高さいっぱいに表示したいのに 期待通りに表示されない時の解決方法 コリス




Chromeでページの横スクロールバーが消えない At Studio Ta




Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ Webの技




スクロールバーのデザイン右往左往 Personwriter S Room




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Cssでスクロールバーを常に表示させる方法 日々 アップデート




スクロールバーが表示されない Simplebarを使おう 即解決 Kasumiblog




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Macでスクロールバーを常時表示して作業効率アップ




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会




設定 画面やスタートメニューのスクロールバーを常に表示しておく方法 とあるオタクの徒然日記




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Html カラム別にスクロールバーをつけたい Teratail




Mac Windowのスクロールバーを常に表示する 情報航海術 Office Taku



スクロール圧縮機



スクロールロック 解除




Windows 10でスクロールバーを常時表示にする方法 Nov Log




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸




Cssのoverflowプロパティの値 Auto の使い方と使いどころ マイクス トムの小屋




最終回 Macを活用するための便利な設定とツール教えます Windowsユーザーのためのmac入門 2 2 ページ It




Mac スクロールバーを常に表示する 覚えたら書く




Css Chromeでスクロールバーが二重に表示されてしまう Teratail



要素サイズとスクローリング




Windows11で細いスクロールバーの幅を太くして常に表示する Win11ラボ



Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Chromeでスクロールバーを非表示にする方法を紹介 Aprico




Macでスクロールバーを常時表示して作業効率アップ




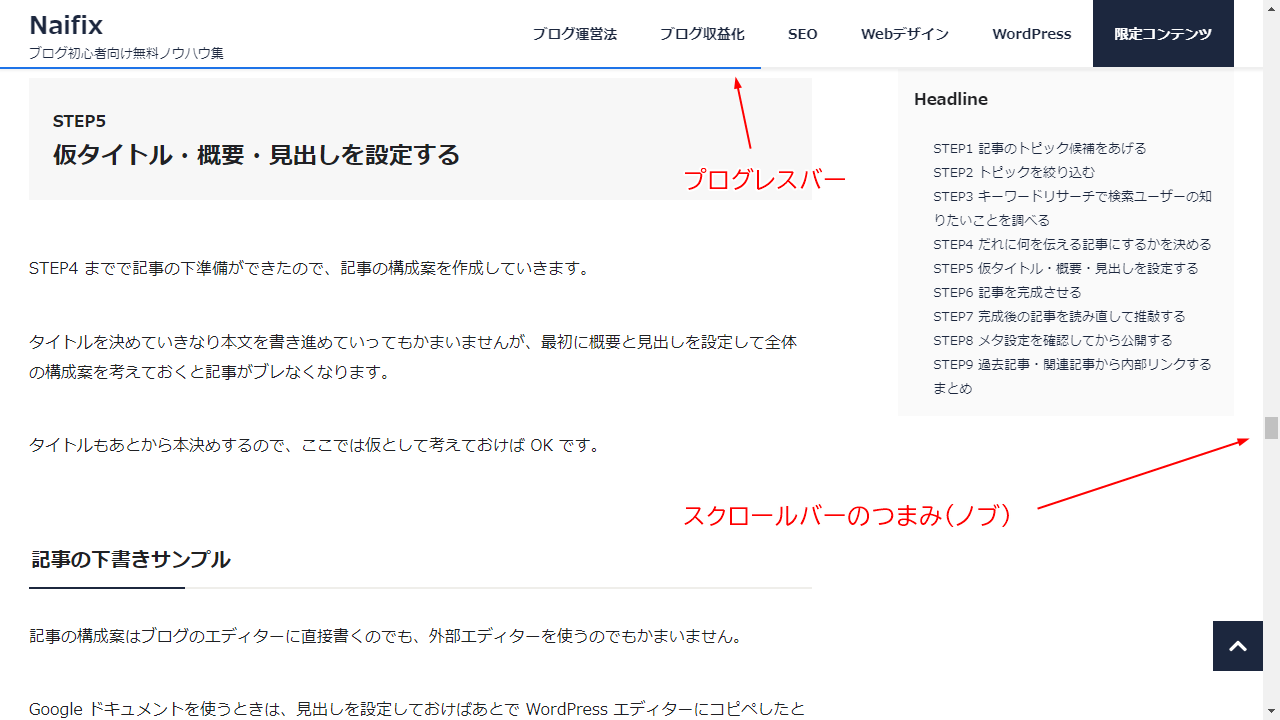
ページのスクロール量をプログレスバーで表示するプラグイン Reading Progress Bar Naifix



修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




設定 画面やスタートメニューのスクロールバーを常に表示しておく方法 とあるオタクの徒然日記




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Scroll



Chromeのスクロールバーをcssで消す方法 Swelldesign




Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス




Teamyoutube ご返信及び詳細のご提供ありがとうございます 恐れ入りますが 下記リンクをご参考にフィードバックを送信していただけますでしょうか 報告全てに返信は出来かねますが 寄せられた報告を使用し発生している問題の特定や修正 機能の向上等に




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room


